
1 Data Aggregation
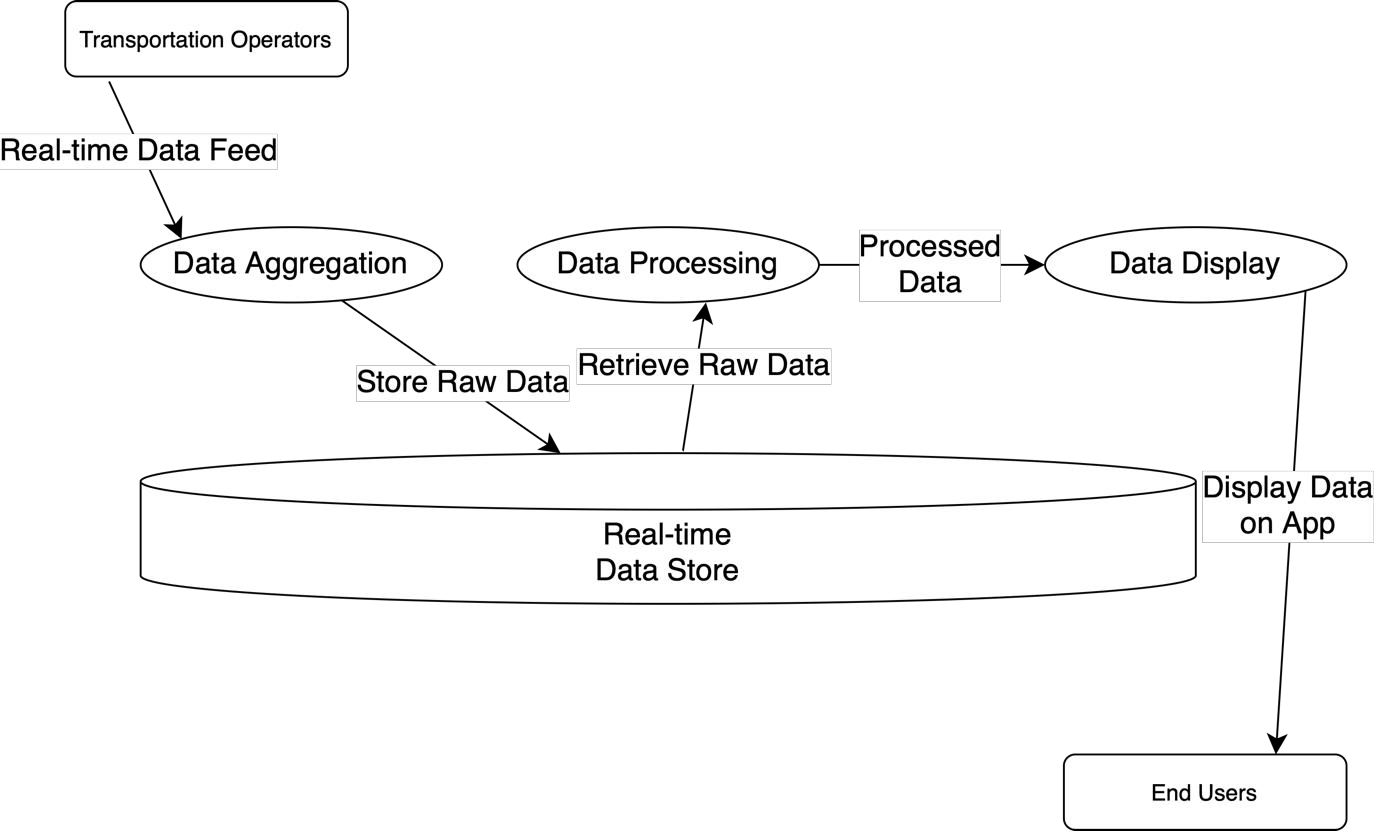
As illustrated in Figure, our initial integration of publicly available APIs and datasets from https://data.gov.hk formed the foundation of the real-time data feed from transportation operators. This involved downloading and integrating pertinent transportation data and writing scripts to automatically update our database with the latest information. We also implemented indexing and search optimization techniques to expedite query responses. This design ensured the architecture was adaptable for future expansions or data source changes.
2 Real-Time Data Processing
The real-time data processing stage, as shown in the Figure, involved the development and implementation of algorithms to efficiently handle the live data stream. These algorithms were designed to swiftly update route information to reflect real-time changes. A crucial part of this stage was developing a system to parse and standardize data from various sources for uniformity, ensuring consistency across the platform. Another critical element to this stage was the establishment of rigorous error-checking and data validation routines, which were fundamental in maintaining the accuracy and reliability of real-time information.
Overall, this stage, crucially interlinked with the data aggregation stage, ensured that OptiTrans would deliver accurate and timely transportation information securely to its users, as depicted in the Figure.
3 Mobile Application Development
This stage is crucial for bringing our project to life. We developed a front-end of the app with a keen focus on user experience. Our approach involves designing an intuitive and accessible user interface, adhering to the latest UX/UI design principles. According to Berni and Borgianni (2021), the latest UX/UI design principles focus on the fundamental elements of interaction and typologies of experience, encompassing ergonomic, cognitive, and emotional aspects. We conducted A/B testing with different user interface designs to determine the most user-friendly option. Moreover, we ensured the app’s compatibility across different devices and screen sizes to achieve a broad user reach. The final user interface design is shown on the homepage of this website. Last but not least, we employed efficient coding practices and frameworks to ensure quick server responses.
4 Testing and Iteration
We conducted extensive user testing in both controlled environments and real-world scenarios to refine the application. This involved collecting feedback on various aspects like app performance, user interface, information accuracy, etc. An agile development methodology was adopted, involving regular reviews of user feedback and analytics to identify improvement areas, implementing updates in short iterative cycles, and engaging with a beta user community for ongoing feedback and suggestions.
